O widget está presente no Magento desde sua versão 1.4, e é uma poderosa ferramenta para o lojista ampliar as possibilidades de implementações para sua loja virtual Magento. Ele permite criar instâncias de elementos como banner’s, informações de contato, links para categorias ou páginas, listagem de últimos produtos visualizados entre muitas outras opções, e você poderá inserir o widget em qualquer página, categorias, produtos etc.
Nesse tutorial iremos focar apenas para inserir banner em uma determinada página em sua loja. Em outros posts mostrarei outras funcionalidades que o widget permite fazer. Vamos lá!
Primeiro passo – Bloco estático
O primeiro passo é cadastrar um bloco estático com a imagem do banner e link para a página que deseja. Se você não sabe como criar, veja nesse post como criar blocos estáticos no Magento.
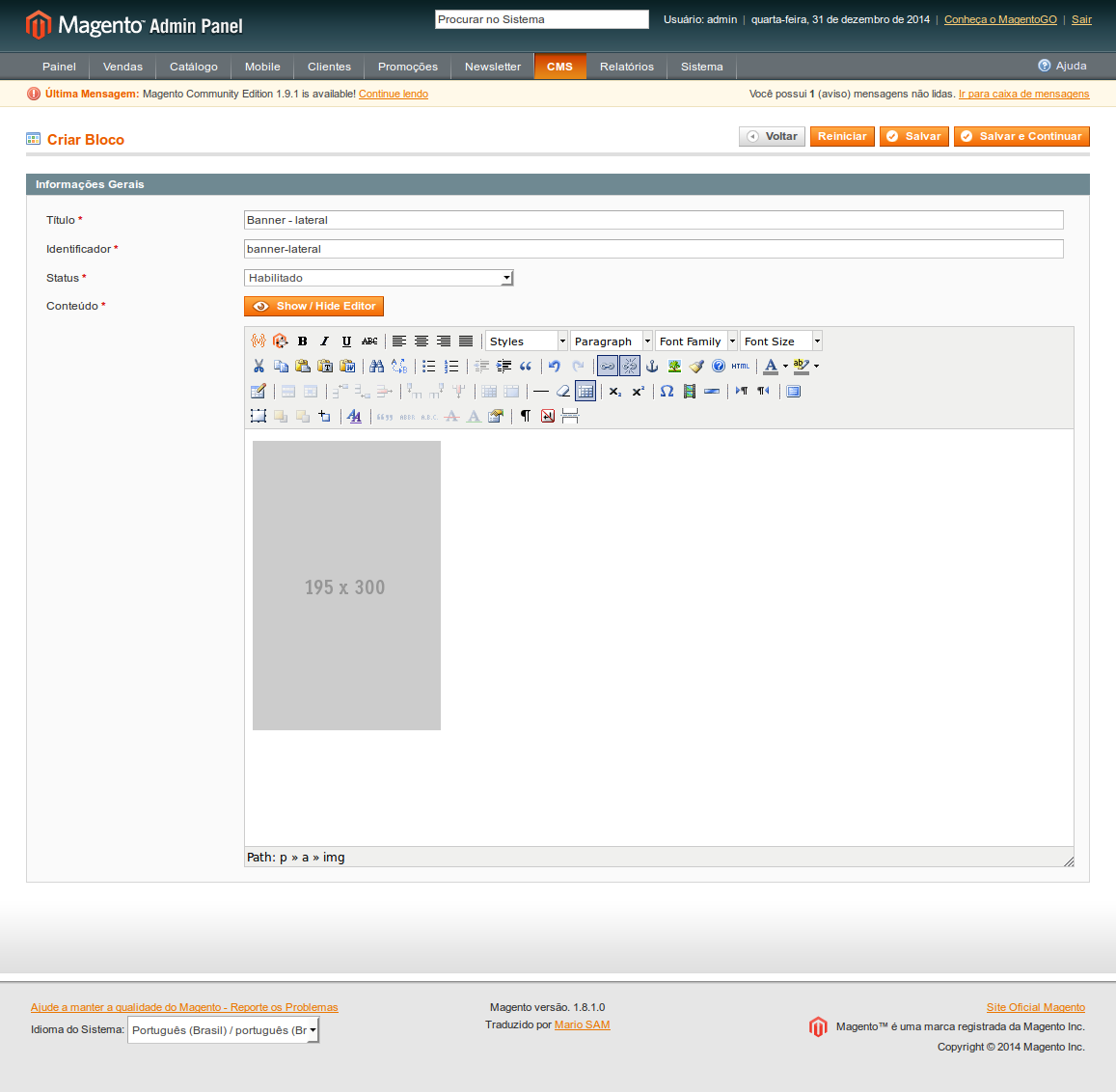
Vá em “CMS > Blocos Estáticos”. Clique em “Criar Bloco”. Seu bloco estático deve ficar como na imagem abaixo:

A dica aqui é identificar o nome do bloco estático com sua função. No exemplo usei o nome “Banner – lateral”, mas você deve identificá-lo com o nome da categoria, página ou qualquer outro lugar que deseja publicar o banner. Conforme você vai cadastrando vários blocos estáticos, o nome do bloco vai ajudar a identificar facilmente o que ele é, para que serve e onde ele vai aparecer. Isso vai deixar mais organizado em seu admin cada bloco estático.
Segundo passo – Widgets
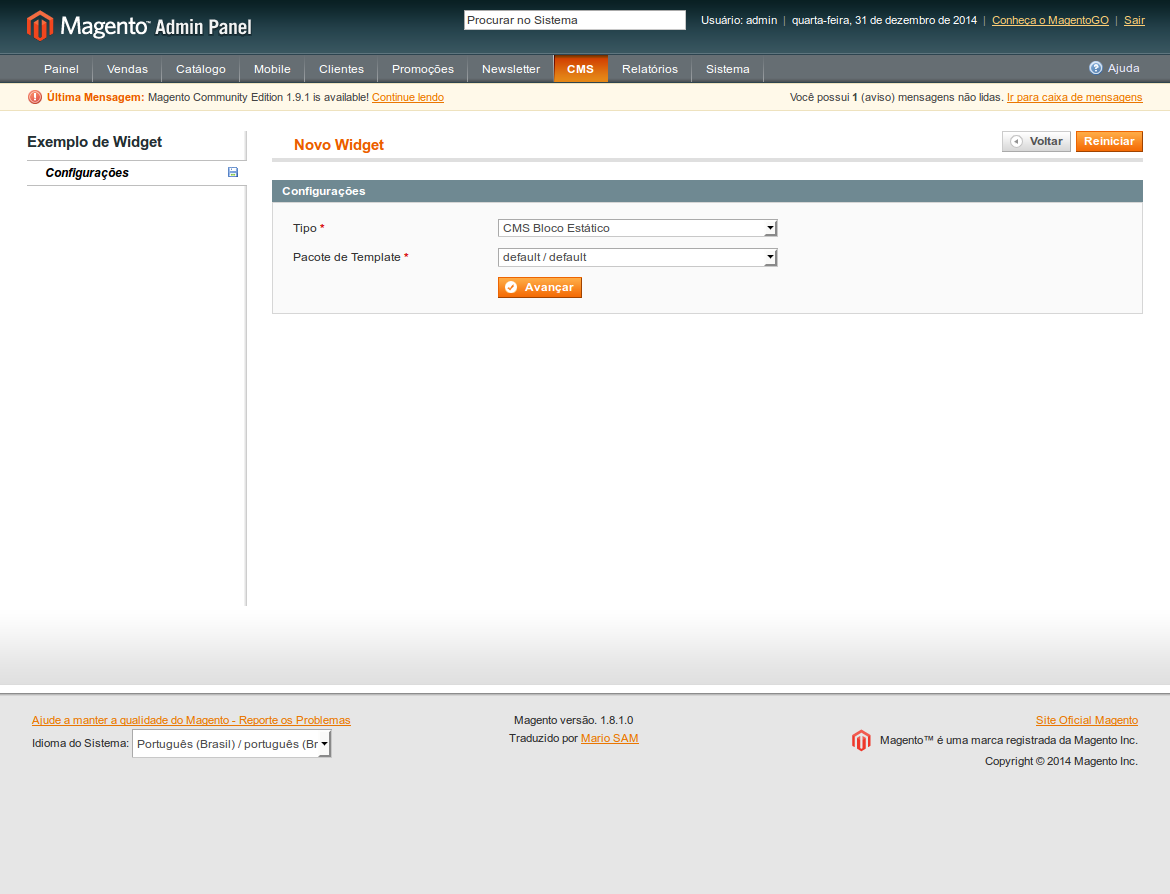
Agora vamos criar um widgets para ser mostrado em um local determinado da loja. Como explicado anteriormente, você tem a liberdade de escolher em qualquer lugar da loja onde ele irá aparecer. Vá em CMS > Widgets. Você irá ver uma tela como a imagem abaixo:

O tipo do widget deve ser marcado como “CMS Bloco Estático”, e o outro campo importante é selecionar o pacote de template que sua loja está usando. Neste campo, marque exatamente o template que está sendo usado em sua loja. Se você selecionar o pacote errado, o widget não vai aparecer na loja. Depois que conferir clique em “Avançar”.
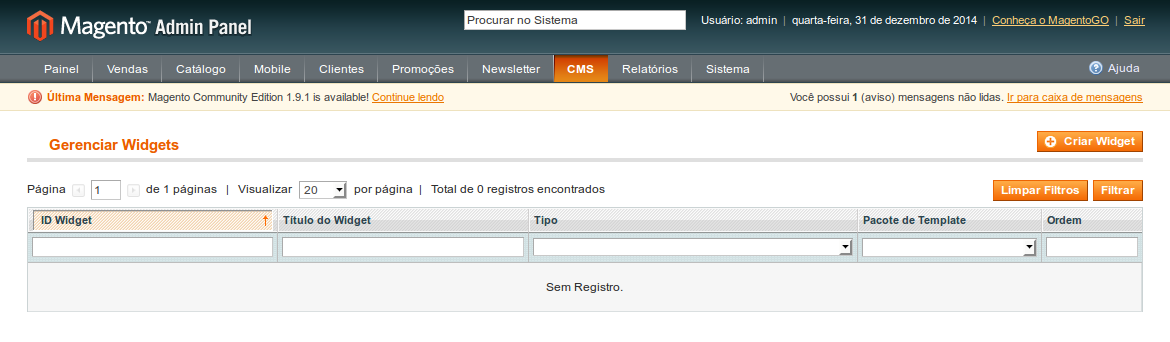
Na próxima tela, como na imagem abaixo, clique no botão “Criar Widget”, que fica no canto superior direito.

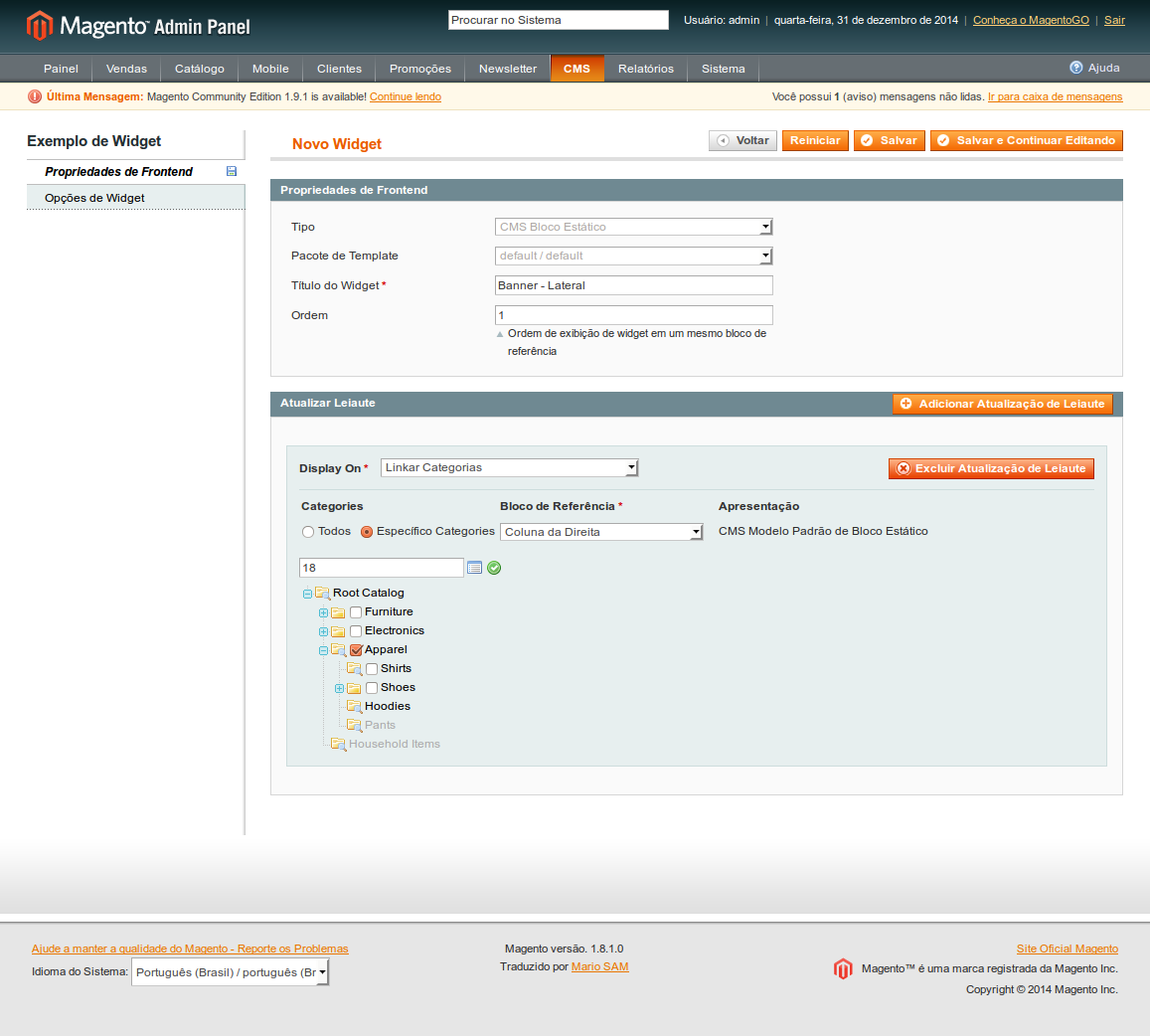
A próxima tela será como na imagem abaixo:

Temos vários campos nessa tela, e você irá ver como é bem simples configurar o widget.
A primeira coisa que devemos fazer é ir na aba “Propriedades de Frontend”. Nela você vai notar que o campo “Tipo” e “Pacote de Template” já vem preenchidos, pois fizemos isso na tela anterior. Agora só iremos colocar um título para o widget e a ordem. Lembrando que o campo “Título do Widget” é a mesmo processo que expliquei no primeiro passo, quando for nomear um bloco estático. Você deve sempre identificar o widget de acordo com sua funcionalidade por motivo de organização. Nesse exemplo vou usar o nome “Banner – Lateral”.
O campo “Ordem” você poderá organizar a ordem que seus banners irão aparecer na loja para o usuário. Se você colocar “1”, esse banner será listado em primeiro lugar, “2” em segundo, e assim por diante.
O segundo passo na aba “Atualizar Leiaute” é onde iremos configurar o local exato que o widget irá aparecer. No campo “Display On”, temos várias opções como Linkar categorias, não linkar categorias, todos os tipos de produtos, páginas genéricas, páginas específicas como carrinho de compras, página de contato entre várias outras. É exatamente nesse campo onde iremos dizer em qual página o widget vai aparecer. Nesse exemplo deixei marcado “Linkar categorias”
Por ter marcado “Linkar categorias”, o terceiro passo aqui é escolher em qual categoria vai aparecer o banner. Temos a opção de escolher uma categoria específica ou outras categorias, ou também escolher para aparecer em todas as categorias.
O quarto passo é escolher qual o bloco de referência que você deseja que seu banner apareça. Você tem várias opções de escolha nesse campo como coluna da direita, coluna da esquerda, barra de navegação, cabeçalho, rodapé entre outras.
O último passo é escolher qual bloco estático será carregado com esse widget. Veja que na tela de configuração, na lateral esquerda, temos uma aba “Opção de widgets”. Clique nela, e você verá uma tela como na imagem abaixo:

Clique no botão “Selecionar”, vai aparecer um lightbox com todos os blocos estáticos que já foram criados. Clique sobre o bloco estático que criamos anteriormente “Banner – lateral”.
Depois de tudo isso é só clicar no botão superior direito “Salvar”.
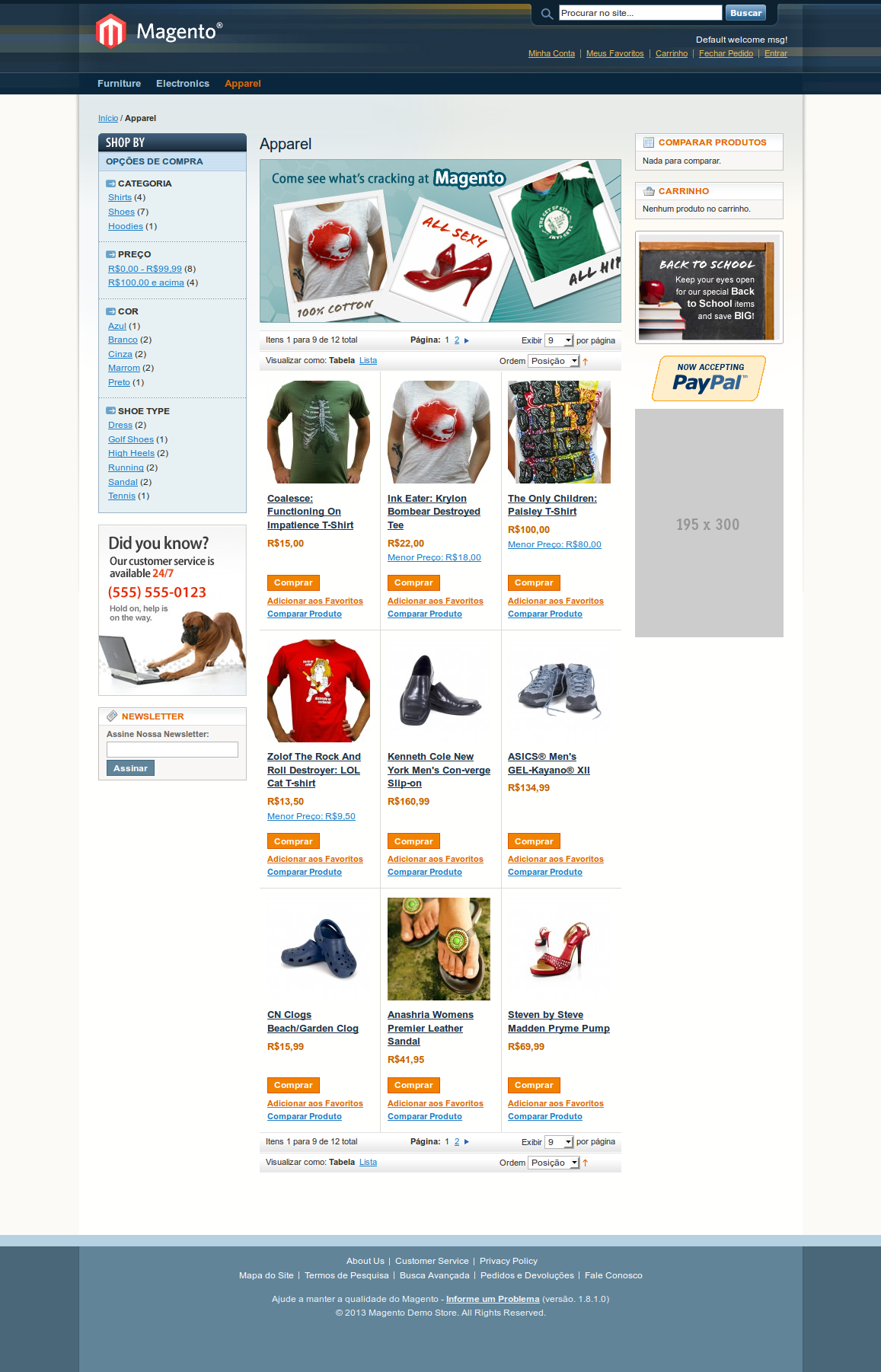
Pronto! Seu widget foi criado e o banner já deve aparecer na categoria ou página que você selecionou. Confira o resultado na imagem abaixo, e veja o banner aparecendo do lado direito.

Veja no vídeo como Inserir banner usando widgets no Magento
Resumo de como inserir banner usando widget.
Se você não quiser ler todo o texto acima, siga exatamente o passo-a-passo abaixo para inserir um banner em sua loja virtual Magento.
- Crie um bloco estático em CMS > Blocos Estáticos e insira o banner desejado dentro dele;
- Depois de criado o bloco estático, será necessário criar uma instância, e apontá-la para onde você queira que ela execute. Pra isso vá em: CMS > Widget;
- Clique em Criar Widget;
- Em “Tipo” escolha” CMS Bloco Estático” e em seguida na opção “pacote de Template”, e escolher exatamente o seu tema que está sendo usado na loja, e clicar em “Avançar”;
- Em “Título do Widget” colocar um nome qualquer para a sua nova instância;
- Na barra logo abaixo em “Atualizar layout”, clique no botão “Adicionar atualização de layout”;
- Em “Display on” marcar a opção: “Linkar categorias”;
- Marque o radio button “Específico Categories”, vai abrir uma caixa embaixo, clique no botão do lado do botão verde e selecione a categoria que você quer que apareça o banner;
- Escolhido a categoria, na caixa de selação chamada “Bloco de Referência” marque “Coluna da direita;
- Depois disso tudo, la em cima do lado esquerdo tem a opção “Opções de Widget”. Clique nela. Agora você vai escolher aquele bloco estático que você criou com a imagem do banner;
- Depois é só clicar no botão “Salvar” e verificar se o seu banner está aparecendo na categoria que selecionou.
Espero que tenham gostado. Qualquer dúvida, sugestão ou críticas, deixe um comentário.

Bom dia, Você notou que na última imagem que você mostrou , do lado esquerdo existe um bloco chamado "Shop By" e que possibilita filtrar por várias opções os produtos, como posso habilitar isso no MAgento, e com relação ao Widget, fantástico , mas como eu faço para que o banner sendo apenas o bloco estático sendo usado no widget ou não , apareça com uma "moldura" e "cabeçalho" como o da "newsletter" por exemplo ? Obrigado, e parabéns pelo trabalho de divulgar conhecimento !
Olá Ricardo. Essa "barra lateral" é chamada de navegação por camadas. Todos esses filtros que contém nela, são atributos de produtos, e você pode aprender a criar eles vendo esse outro post que fiz https://edersilva.com/blog/magento/atributos/como-criar-atributos-magento/. Já sobre outras posições do widget, na imagem do post onde tem a opção "Bloco de referência", exatamente nesse campo vocẽ poderá escolher outras posições além da coluna da direita ou esquerda para fazer aparecer o banner. Espero ter ajudado.
Bom dia, estou com um cliente precisando de uma customização que não sei aplicar no magento. A versão da loja é magento 1.9.3 e servidor roda PHP 7.0... Preciso de um carrossel de imagens inserido como bloco estatico e widget como ensina aqui mais ou menos , porém preciso que fique um carrossel mesmo com imagens pequenas lado a lado, essas imagens e o link das mesmas deve ser possível de serem editadas pelo cliente. Caso tenha uma solução para isto peço que entre em contato e me passe o valor para avaliarmos. Obrigado.
Boa tarde ! Existe uma maneira de colocar um banner animado, ou até mesmo usar o bloco estático para colocar uma imagem em Hover ? Obrigado
Olá Thaylor. Banner animado você pode fazer um arquivo de imagem com animação (GIF), e colocar dentro de um bloco estático como mostrei no post.